こんにちは。
千葉市稲毛区・四街道の子どもプログラミング教室キッズプロの賀川恵美子です。
見た目も楽しいビジュアルプログラミング
見た目で分かりやすいビジュアルプログラミングをプログラミングの入り口にすることで、嫌になることなく子どもでも楽しくプログラミングを学ぶことができます。

プログラミングで大切なことは、目的のものを自分で考えて作り上げる力です。
自分でプログラムしたものが動く喜びを感じ、プログラミングの楽しさを感じてもらうことが第一歩です。
ビジュアルプログラミング言語とは…
ビジュアルというだけあって、見た目で分かりやすい、直感的なプログラミング言語。
大きく分けると3種類(ブロック型言語、フロー型言語、独自ルールを使っている言語)に分類することができます。
1.ブロック型言語
ブロックを組み立てるようにプログラミングしていくのが「ブロック型言語」です。
ブロックタイプでは、指示の書かれているブロックを選び、ドラッグ&ドロップなどで組み立てるようにプログラミングしていきます。
順番にブロックを並べるので、テキストプログラミング言語に似ているという点もあります。
例:Scratch(スクラッチ)、mBlock(エムブロック)、micro:bit(マイクロビット)
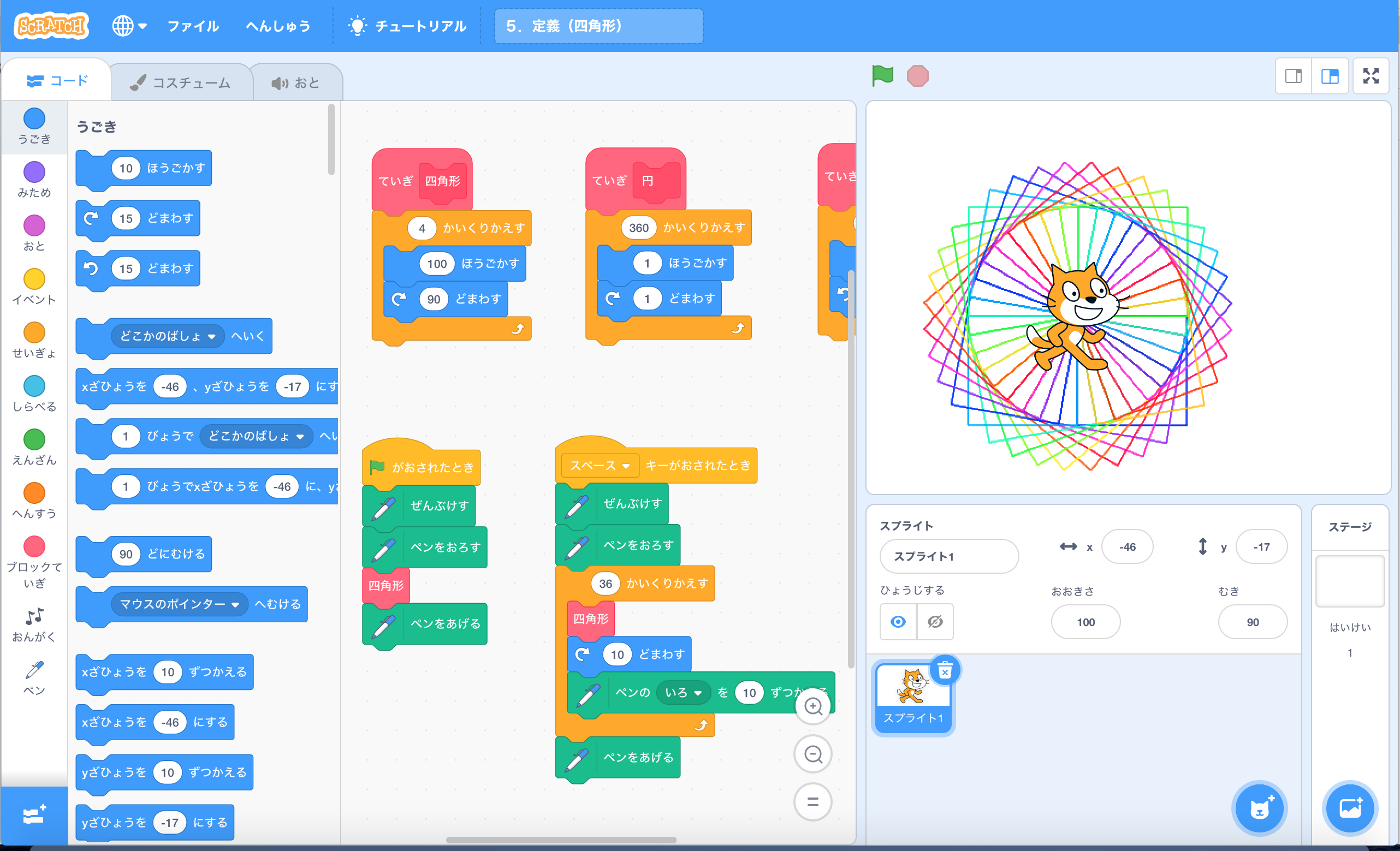
Scratch(スクラッチ)とは…
スクラッチは、アメリカのマサチューセッツ工科大学によって開発されたプログラミング言語です。
スクラッチは誰もが無料で使うことができます。
インターネットに接続した状態でも、パソコンやタブレットにダウンロードした状態でも使えます。
日本語にも2種類あり、「ひらがな」を選ぶことができます。
特別な機械を必要とすることもなく、無料で使うことができるので学校でも多く取り入れられています。
キッズプロでも、スクラッチを学ぶことができます。
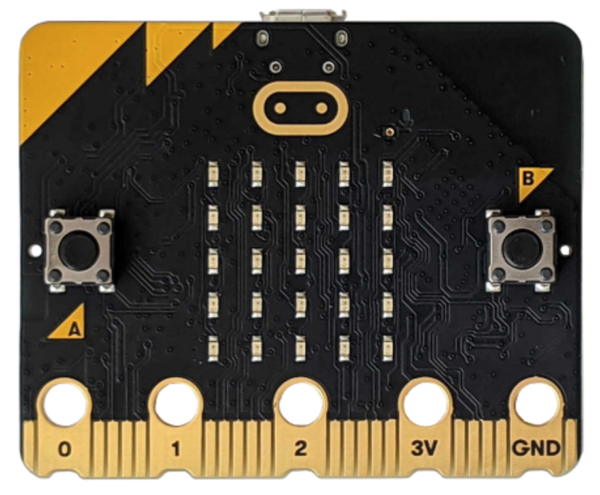
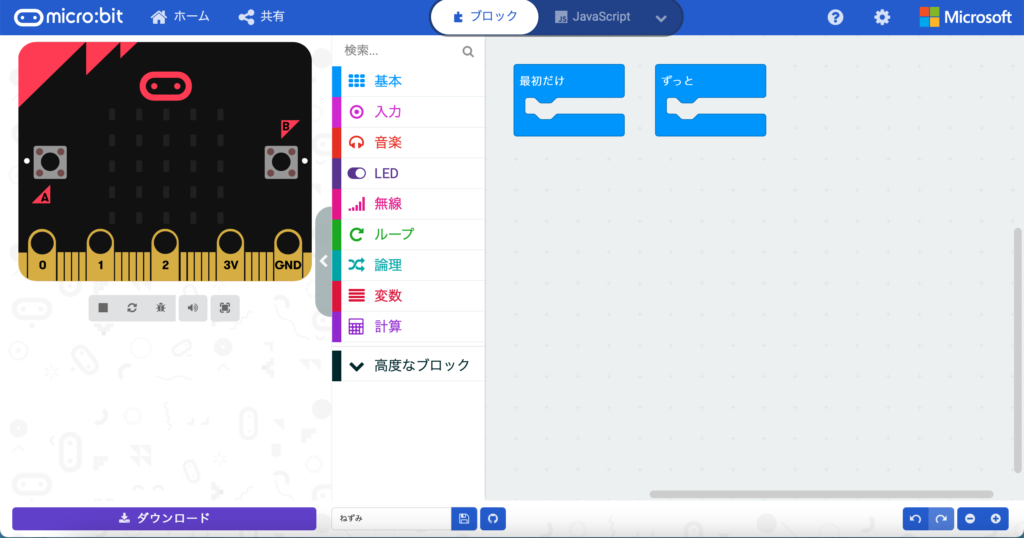
micro:bit(マイクロビット)とは…
マイクロビットは、イギリスのBBCが主体となって作った、手のひらサイズの教育向けマイコンボードです。

小さなコンピュータのイメージですね。
イギリスでは11歳~12歳の子供全員に無償で配布されており、授業の中で活用が進んでいます。
25個のLEDと2個のボタンスイッチのほか、スピーカーとマイク、明るさセンサー、加速度センサー、磁力センサー、温度センサー、無線通信機能(BLE)を搭載しています。

2.フロー型言語
プログラムの構造を見えやすいようにしているのが、フロータイプです。
フローチャートのように、各アイコンを線でつなぎながらプログラムを作ります。
ものの仕組みを論理的に考える力が要求されます。
例:MESH(メッシュ)、SAM Labs
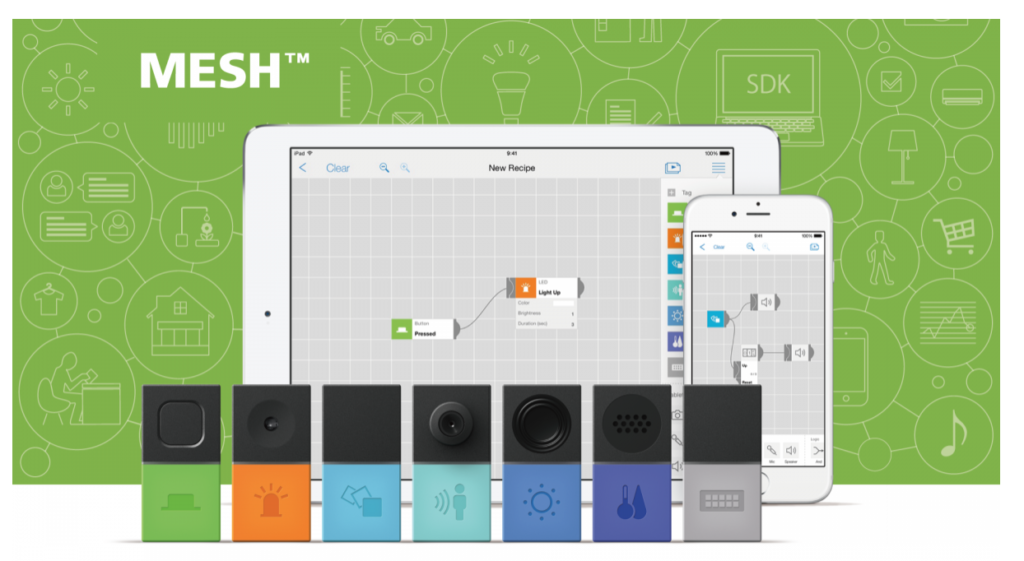
MESH(メッシュ)とは…
メッシュは、ソニー株式会社が開発したさまざまな機能をもった小さな「電子タグ」です。

タブレットやスマホ、パソコンではWindows 10などの対応しているものでプログラミングすることができます。
メッシュには7種類の電子タグがあり、それぞれ「LED」「ボタン」「人感」「動き」「温度・湿度」「明るさ」「GPIO(拡張)」の機能をもっています。

MESHでは、プログラミングしてできたものを「レシピ」と呼びます。
「レシピ」を作る過程で子ども自身に考えさせ、自分が意図した仕組みを完成させることでプログラミング的思考を身につけることができるようになっています。
3.独自ルールを使っている言語
1や2のどちらでもなく、それぞれのルールに従ってプログラミングしていくものです。
見た目で分かりやすいという特徴は同じで、それぞれの言語でより直感的にプログラムが作れるようになっています。
例:Viscuit(ビスケット)、Springin(スプリンギン)
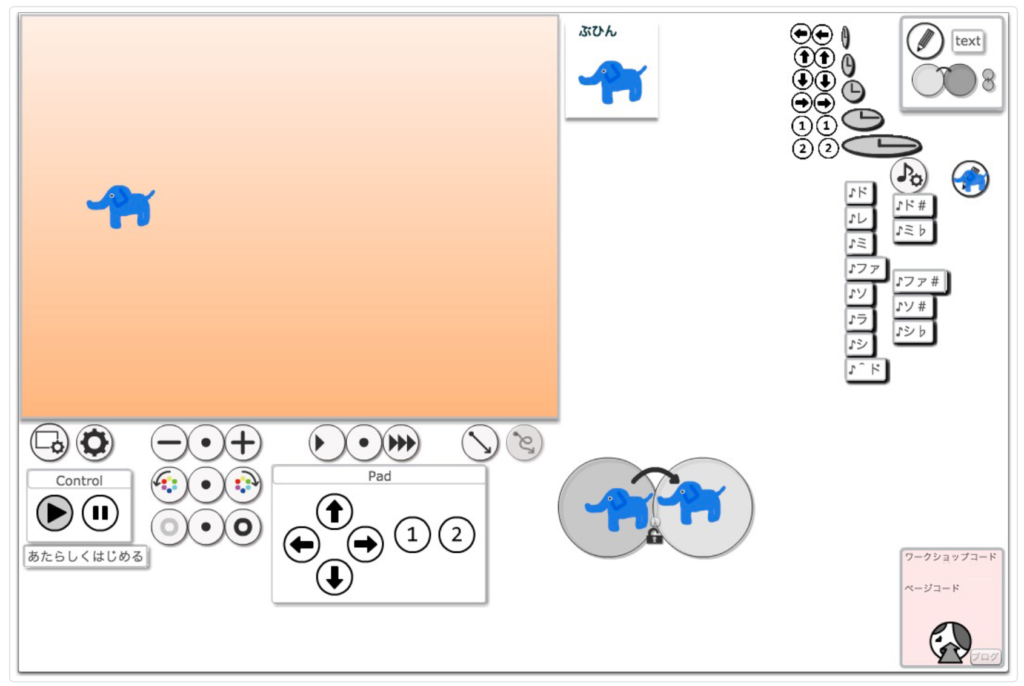
Viscuit(ビスケット)とは…
ビスケットは、NTTコミュニケーション科学研究所の原田康徳氏が開発したビジュアルプログラミング言語です。
インターネットに接続した状態でも、パソコンやタブレットにダウンロードした状態でも無料で誰でも使うことができます。
メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで自分で描いた絵を使ってプログラムを作ることができます。

ビジュアルプログラミングの3つのメリット
ビジュアルプログラミングのメリットを、3つ挙げてみます。
1.初心者でも簡単にプログラミングできる
2.バグが起こりづらい
3.論理的思考を身につけることができる
それぞれの詳細を見ていきましょう。
1.初心者でも簡単にプログラミングできる
キーボードが使えなくても、画面上のブロックをドラッグ&ドロップする操作でプログラミングができます。
初心者や、小さな子どもでも「プログラミングできた!」の達成感を感じることができます。
2.バグが起こりづらい
バグとは、簡単に言うと思ったとおりにプログラムが動かないことです。
ブロックを組み合わせるだけなので、入力ミスなどが起こりづらいのです。
カンマ( , )とピリオド( . )の違いや、半角を全角で入力したりなど、本当に小さなミスがたくさん発生します。
プログラマーの仕事は『バグを見つけること』と言われるくらい、バグと戦っています。
子どもたちも「できるはず」と思ったプログラムが動かないとすぐに「何で!?」となります。
根気強く、「どこが違うのかを考えようね。」でだんだんと忍耐力と集中力を付けていくことができます。
最初から難しすぎると、嫌いになってしまいそうですね。
3.論理的思考を身につけることができる
「どういう順番でどれを組み合わせて、どうのようなプログラムを作るか」を考える練習ができます。
視覚的にも分かりやすいので、自然とプログラミングで大切な論理的思考を身につけることができます。
ビジュアルプログラミングの3つのデメリット
これまで、ビジュアルプログラミングの良い部分ばかりに注目してきました。
それではビジュアルプログラミングのデメリットとはどんなものでしょうか?
1.修正をするのに時間がかかる
2.他のプログラミング言語との関連性がない
3.できることに限界がある
それぞれの詳細を見ていきましょう。
1.修正をするのに時間がかかる
通常のプログラミングコードでは、修正部分のコードの書き換えですみます。
しかし、ビジュアルプログラミング言語ではブロックを選び直して組み立て直さなければならないなど、修正に時間がかかりることがあります。
2.他のプログラミング言語との関連性がない
例えば、ピアノの練習は簡単なものから難しいものへの順に階段を上がる形となります。
音符の読み方も音の長さも初級と上級で変わるものではありません。
しかし、ビジュアルプログラミング言語は独自の方法を採用しているため、特定のテキストプログラミングができるようになるわけではありません。
3.できることに限界がある
ビジュアルプログラミングは、それぞれの決められた範囲の中でプログラミングを行っています。
そのため、最初からプログラミングを行うテキストプログラミングと比較すると自由度に限界があります。
まとめ
ビジュアルプログラミングの誕生によって、専門の機関で詳しく学んで、やっと第一歩が踏み出せた時代とは異なり、子どもからプログラミングが学べる時代となりました。

デメリットも考慮しつつ、メリットを最大限に活かすことで学びは深まります。
プログラミングを学ぶときに重要なのは、自分で考えて作り上げることです。
ただ、見本を見て真似しているだけでは、プログラミング的思考を身につけることはできません。
子どもたちが楽しみながらプログラミングの力を養っているよう、ビジュアルプログラミングを有効に使えたら良いですね。
お問い合わせはこちら。
LINEでもお問い合わせできます。
LINEからのお問い合わせはこちら。 
 千葉市稲毛区・四街道 3歳から小学生の子どもプログラミング教室
千葉市稲毛区・四街道 3歳から小学生の子どもプログラミング教室